UX Design Process: A Step-by-Step Guide

In 1993, Don Norman joined Apple as the company’s first UX architect. Norman’s arrival coincided with a major shift in the technology industry. At the time, most tech products were designed with functionality in mind, rather than user experience.
It was there that Norman coined the term “user experience,” or UX.
“‘User experience’ encompasses all aspects of the end-user’s interaction with the company, its services, and its products.” – Don Norman & Jakob Nielsen, Co-Founders @ Nielsen Norman Group
Today, UX plays a critical role in technology product design—without it, many products would be hard to use and may even fail.
So, what does the user experience design process entail? Let’s take a closer look.
Table of Contents
- Understanding UX Design Principles
- What Is a UX Design Process, Exactly?
- 6 Stages of the UX Design Process
- Learn the UX Design Process and Make the Web a Better Place

Understanding UX Design Principles
Although UX design is an extremely varied and complex field, there are some core concepts that every UX designer needs to understand.
Quality UX design is human-centered.
When designing a product, UX designers must take into account the user’s needs and objectives. The best way to do this is to put themselves in the user’s shoes and think about what they would want from the product.
In order to create a great user experience, designers need to have a strong understanding of human behavior and psychology. They need to know how people think, feel, and react to different stimuli.
Simplicity and elegance are fundamental to a great user experience.
Designing the user experience goes far beyond making a product look good. It’s about creating something that is both simple and elegant. As UX designer Jon Bolt wrote:
“The best products don’t focus on features, they focus on clarity. Problems should be fixed through simple solutions, something you don’t have to configure, maintain, or control. The perfect solution needs to be so simple and transparent you forget it’s even there.”
UX professionals find ways to simplify complex concepts and make them easy to understand. They will also pay attention to the smallest details, making sure that every aspect of the product is as refined as possible.
It’s about more than just checklist items.
Creating a great user experience is not simply a matter of ticking off items on a checklist. A truly successful UX design must take into account the entire user journey from beginning to end.
In other words, it’s not just about designing individual screens or features—it’s about creating an overall experience that is cohesive and enjoyable. And that’s what a UX professional does.
The UX design process is iterative.
The UX design process is not linear—it’s iterative, which means that it goes through a series of cycles, each one building on the previous one.
During each cycle, designers will gather feedback from users and make changes based on what they learn. This feedback loop is essential to creating a successful user experience.
UX and UI are not the same.
Although they are often used interchangeably, distinguishing the overall user experience (UX) from the user interface (UI) is critical.
The main difference between UX and UI is that UI design is concerned with the visual design of the product, while UX is concerned with the overall experience of using the product.
While UI can be thought of as a subset of UX, it’s important to remember that they are two distinct disciplines. User interface design is akin to traditional web and graphic design.
Let’s take a rideshare app for example. Even if the application had an excellent UI for finding a driver and calling a ride home, the UX would be poor if the app then failed to give the user an estimate of how long their ride would take.

What Is a UX Design Process, Exactly?
The UX process varies depending on the project, the team, and the organization. But each methodology uses the design thinking process as the foundation for creating a great user experience:
- Empathize: Get to know the user and understand their needs.
- Define: Define the problem that needs to be solved.
- Ideate: Generate creative solutions to the problem.
- Prototype: Create a prototype of the solution.
- Test: Test the prototype with users.
This iterative process serves as the North Star for the entire project. It helps designers stay focused on the user’s needs and create solutions that are both simple and elegant.
UX Design Process vs. Design Thinking Process
Source: UXbeginner
The design thinking process is the foundation for the UX design process. It is a five-step process that helps designers empathize with users, define problems, generate creative solutions, prototype those solutions, and test them with users.
A UX design process is an end-to-end methodology that takes into account the entire user journey. It helps designers create an overall experience that is cohesive and enjoyable.
The main difference between the design thinking process and the UX design process is that the latter is complex and tailored to the specific needs of an individual project.
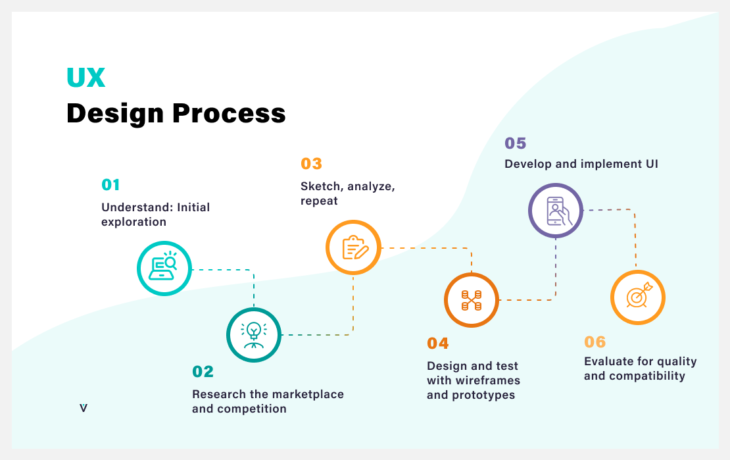
6 Stages of the UX Design Process
A UX team typically creates a six-step design process, but this depends on the complexity of the project. It always begins with defining the goals of the product and ends with handing off the design to the development team.
Source: Tivix
Stage 1: Defining the Project and Scope
In the first phase of the design process, the team sets the objectives for the project and defines its scope. This involves stakeholder interviews, user research, and competitor analysis.
This initial phase also includes understanding the problem from a user-centric perspective. A few tools that can help with this are:
- Empathy Maps: A visual representation of the user’s needs, goals, and pain points.
- User Personas: A fictional character that embodies the target user.
- User Flows: A visual representation of the user’s journey from start to finish.
- Use Cases: A description of how the user will interact with the product.
In this stage, it is essential to balance the needs of the user with the business goals with the project requirements (which are not always harmonious). To agree on key project deliverables, design teams use the SMART framework to set measurable goals.
Stage 2: UX Research and Analysis
When creating a digital product, designers have to account for the user’s needs, wants, and pain points. This requires a deep understanding of the user’s behavior.
User research is a critical component of the UX process that designers cannot afford to skip. By talking to users and observing their behavior, designers can gain valuable insights that will help inform the design.
“To find ideas, find problems. To find problems, talk to people.” – Julie Zhou, former VP of Product Design @ Facebook
There are two main types of user research:
- Qualitative Research: This type of research is used to understand the user’s needs and preferences. It includes interviews, focus groups, and surveys.
- Quantitative Research: This type of research is used to understand the user’s behavior. It includes analytics, card sorting, A/B testing, and heat maps.
Both types of research are important for understanding the user. But quantitative research is typically used to validate hypotheses that were discovered through qualitative research.
In order to get a clear understanding of the entire problem, the UX research process also involves:
- User Research: In user research, designers study their target users. This helps them understand what their users’ relationship will be with the product.
- Market Research: Market research involves understanding the competition and the overall market, including trends and stakeholders. This enables designers to determine segmentation and product positioning.
- Product Research: In product research, designers take a deep dive into an existing product. In doing so, they identify user needs, understand the product’s architecture, and discover areas for improvement.
- Competitive Research: When the UX team researches its competitors, it’s trying to understand what they’re doing well and where they’re falling short. This helps the team create a unique value proposition for their product.

Stage 3: Sketching and Low-Fidelity Prototyping
Now that you have a strong understanding of your users and their needs, it’s time to start thinking about how you can turn those insights into a tangible product. This is where sketching and low-fidelity prototyping come in.
Sketches are quick, hand-drawn illustrations of an idea. They help designers think through the various components of their product and how they will fit together. Sketches don’t have to be perfect—the goal is to get ideas down on paper for quicker wireframing and prototyping.
A few common sketching techniques are:
- Mind Mapping: This is a great way to brainstorm ideas and make connections between them.
- Storyboarding: This involves creating a sequence of sketches that tell a story. This is useful for visualizing how the user will interact with the product.
- Paper Prototyping: This is a low-fidelity mockup that’s created using paper and pencil. It’s quick and easy to do, which makes it ideal for early stages of the design process.
Low-fidelity prototypes are basic versions of a product that are used to test assumptions, user flows, and information architecture. UX designers create wireframes using tools, such as Balsamiq, Figma, or Sketch.
When creating low-fidelity prototypes, designers typically follow this path:
- Basic Wireframes: The first visual representations of the digital product are called wireframes. They help designers map out the content, hierarchy, and layout of their products. Low-fidelity wireframes generally consist of simple boxes and lines.
- Annotated Wireframes: These are wireframes that include notes or annotations. They’re used to explain the thought process behind certain design decisions and get feedback from stakeholders.
- Interactive Wireframes: Once the wireframes are approved, designers can add interactivity to them. This enables the design team to test the user flow and get feedback on the overall experience.
In some cases, the team may use a design sprint, which is a time-boxed exercise that helps teams solve complex problems quickly.
Stage 4: High-Fidelity Prototyping and User Testing
Once the team has a good understanding of the user flow and the overall experience, they can move on to creating high-fidelity prototypes they can test.
A high-fidelity prototype is a realistic version of the product that looks and feels like the final product. They’re used to test user flows, interactions, and visual design.
To create a high-fidelity prototype, UI designers take the wireframes and add visuals, such as colors, typography, and images. If the organization has a design system with pre-existing visual elements, they’ll use those. If not, they’ll create their own.
Once the team has a prototype that behaves like the final product, they can start user testing. The primary goals of user testing are:
- Testing product usability.
- Validating the design with actual users.
- Uncovering user pain points and areas for improvement.
- Testing accessibility.
- Finding business opportunities.
As we mentioned earlier, steps two and three are iterable. If the team uncovers new insights during user testing, they can go back and update their sketches, wireframes, or prototypes.
It is also important to note that design teams conduct user testing at various steps throughout the product design process—not just at the end. Throughout each design phase, testing hypotheses and validating ideas with team members, stakeholders, and actual users is crucial for success.
Stage 5: Development and UI Implementation
After the team has finalized the high-fidelity prototype, it’s time to hand off the mockups, prototypes, and documentation to the development team. The developers will take care of turning the prototype into a working product.
The designer’s job is not done yet, though. They’ll need to work with the developers to ensure that the UI implementation meets their standards.
After the product is launched, the designer’s job is to track how users interact with it and identify areas for improvement. This feedback loop helps the team create a better user experience with each new iteration.
Stage 6: UX Audit and QA
In the final stage of the UX design process, the UX team performs quality assurance (QA) testing and a UX audit.
A UX audit is a quality assurance check to make sure that the product meets all the UX standards and guidelines. The audit covers everything from visual design, user flows, and accessibility requirements to business objectives and technical feasibility.
An auditor will test the following during a UX audit:
- Inconsistencies in the design system (e.g., different button styles being used throughout the product).
- Accessibility issues (color contrast problems, missing alt text).
- User flow disruptions (e.g., a form that’s too long or confusing).
- Missing content (unhelpful error messages, placeholder text that’s too long).
- Technical problems (slow load times, broken links).
- Layout and hierarchy problems (e.g., a navigation menu that’s difficult to use).
- Legal compliance (GDPR, WCAG, CCPA, etc.).
After the audit is complete, the team will fix any issues that were found. Once all the issues have been resolved, the product is ready for launch!
Learn the UX Design Process and Make the Web a Better Place
Like Sherlock Holmes, every great UX designer has a process they use to solve problems. The UX design process is a framework that designers can use to think through all the necessary steps of creating a great user experience—from research to launch and beyond.
Glassdoor considers it one of the top 25 best jobs in America this year. And considering that the global UX design industry is expected to be worth $1.3 billion by 2025, now is the perfect time to start your career in this field.
To learn more about the user experience design process and how you can use it to dream up solutions that users love, our Break Into Tech designer track program is a great place to start (it’s one of the most popular courses at Skillcrush!). You’ll learn the basics of design thinking, user research, wireframing, and prototyping—everything you need to know to get started in UX design.